自分でできるSEO対策 その2
2018.2.14
皆さん、こんにちは^^
名古屋のSEO対策に特化した記事代行サービス SEO記事.JPの伊藤です。
以前、【自分でできるSEO対策 その1】の記事で
制作前にできる、ちょっとしたコツをお教えしましたが
今回は、もう少し踏み込んで
「専門家にお願いしなくても少しだけHTMLを触るだけで自分でもできる対策」
をご紹介してまいります。

※基本的なHTMLの知識がない方は、初回は専門的な知識のある方にアドバイスを
いただきながら作業を行ってください。そして編集を行う際は必ずバックアップを
取ることをお勧めします!!
キーワードって?
まず、自分のホームページに来る人は、どんなキーワードを検索しているのか
調べるのが重要です。
意外と自分たちが思っているキーワードと違うキーワードで調べるひとが多いこと
に気が付くかもしれません。
こんな便利なフリーソフトもあるので、これから埋め込んでいくキーワードを
しっかり分析してから行いましょう。
1. titleタグ
titleタグとは、検索結果にでる見出し文のこと。(水色枠内)
HTMLのソースで、
<head><title> 〇〇〇</title></head>
の〇〇〇の部分です。
 |
ここを最適化することは、SEO対策に非常に効果的!
狙いたいキーワードをしっかり入れ込みましょう◎
ただ、無理やりキーワードを入れ込むと逆効果になります。ユーザーが読みやすい
文章にしましょう。
2. meta descriptionタグ
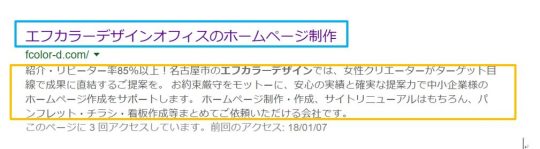
ページの概要を表すためのテキストです。(黄色枠内)
HTMLのソースで
<meta name=“description” content=”〇〇〇”>の〇〇〇の部分。
meta descriptionタグで大切なのは3つ。
■対策キーワードが含まれている。
■ユーザーに伝わるよう120文字以内。
■ページ毎に概要をつかめた文章になっている。
3. h1タグ
h1タグは、大見出しタグです。
h1タグは、検索でやってきた訪問ユーザーに対しても、正しく適切に伝える役目を
持っています。
HTMLのソースで
<h1>〇〇〇〇</h1>の部分。
検索エンジンも、ページの内容を判断するためのシグナルの1つと認識しているの
で、すべてのページ同じ内容でなく、
それぞれのページにしっかり則した内容になっていることが重要です。
もちろんキーワードが入っていることが、好ましいですがここも無理入れないよう
注意しましょう。
これくらいならできるかも…
と思った方ぜひ、チャレンジしてみてくださいませ。
もちろん「…これは…無理…」といった方、ご相談くださいませ◎
予算に合ったホームページ制作、SEO対策のご相談もお気軽にseo記事.jpまで。
まずはお気軽にお電話ください!
052-228-8432
新着記事